
The majority of my time at WorkWave was spent focused on multiple features for the company's 3 mobile platforms, each one with it's own unique users and use cases. Each feature required a deep dive into the user's goals and needs in order to arrive at the best possible solution.
Here I have included some of the features I worked on across all 3 platforms. The general UI style was not chosen by me but rather my designs were meant to represent the apps look and feel at the time of my arrival, being able to only slowly add improvements and cleaning up the interface.
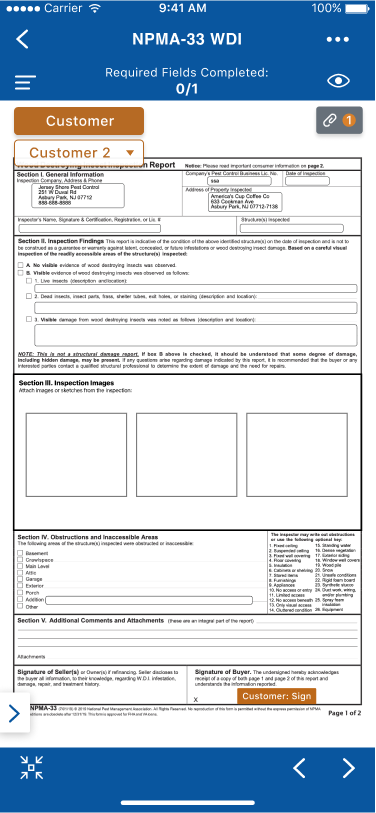
This feature was designed for PestPac and WorkWave Service, and it required us to come up with a solution that would allow users to fill out forms on mobile. The interface needed to be able to work for all custom forms, so we needed to give users just enough structure to guide them, but being careful not so limit what they could do, being that each form could be very different in its use and implementation. One of my goals with this feature was to create an experience that would allow users to navigate the forms without having to pinch and zoom (although they were able to do that as well), so I added 2 different types of navigation 1) back and forward arrows to quickly move to adjacent fields 2) A nav-menu to search and focus on fields that were spread out throughout the form.
I also added different modes to facilitate different flows the technician might find useful such as Default Mode (all fields), Required:Tech Mode and Required: Customer Mode.



.png)


This feature was designed for the PestPac product. I had to design a fully functional Sketch feature that allowed users to select a background (options included current location map and grid), draw freehand, add shapes and objects, plot devices that linked to existing pest capture devices in PestPac, indicate spray treatments and link to materials used, amongst other possibilities.
Constant collaboration with the dev teams was even more crucial during this project as it required multiple changes and improvements to make the design mor technically practical for developers to meet their deadline.






This feature was designed for WorkWave Service. Its goal was to allow field service team managers to effectively manage their technicians timesheets. The project began with a simple premise and required me to conduct multiple user interviews in order to fully understand what the user's required and how we could better design a solution for them.






This feature was designed for Route Manager and it aimed to enforce mobile users with specific customizable flows that the office user was able to create and implement.




Event though my main focus at WorkWave was the mobile platforms, I had the opportunity to take on a few additional projects for the web platforms as well. Some of these projects involved researching and producing a fully fledged out solution from the ground up.
The Omnichannel Communication Center started as an interesting idea that very quickly evolved as we in the design team applied ourselves to research and investigate what the real need was. We discovered that there were multiple different concepts that people in the company associated with the communication center, and were able to soon boil it down to the main functionality that needed to be implemented. Once we landed on our solution I was assigned to design an communication center that integrated with Twillio flex and allowed users (ie Customer Service Representatives) of PestPac and WorkWave Service to view the most valuable information in front of them when taking a customer call or replying to email/text.
The following are the designs for PestPac and WorkWave Service respectively, each one had their own set of constraints that limited what users could do and see.


.png)

I was approached by the team of one of WorkWave's most recently acquired companies, Slingshot and asked if I could come up with designs to allow QA admins to cretae and manage QA scorecards that could them be applied by QA Auditors to grade Customer Service Representatives interactions. These designs needed to be produced quickly, so I was able to complete them in under a week.




One of the biggest initiatives in the company during the time I've been around is without a doubt WorkWave's Design System initiative. It set the ambitious goal of bringing all the different styles and components of the different products and acquired companies into a single source of truth. The initiative included a complete Figma design library as well as a React code repository, and it involved redesigning and aligning all components and styles as well as creating new custom ones that would fit the needs of as many of the products as possible.
This initiative was spearheaded and lead by the UX team in which I had the opportunity of being a senior member.
The step that allowed us to get the ball rolling before we had a full green light from the rest of the product team as the the audits. Each Design team member took time to go through the entirety of their product(s) and produce an audit of each component by category. I carried out the audit for all 3 mobile apps.


Once the initiative gained traction and acceptance outside the UX Team we started strategizing the next few months and produced a roadmap for our design system.

One of the first steps in our newly created roadmap was coming up with a name and logo that would allow our initiative to continue its momentum across all departments in the organization. We wanted everyone in the company to participate and feel ownership over this initiative so we presented a series of polls and idea submission forms allowing employees to suggest and vote for their favorite ideas. We then created a few logo options and allowed the WorkWave community once again to select the winner. That's how we came up with Tidal Design System.


The next step was starting the actual Figma Design Library which we based on Material Design. Through multiple collaboration sessions we referred back to our product audits and started the arduous job of parsing, editing and creating the components of our system.

The Design System is continuously being worked on in order to add, edit and improve components. We are working to finish it and aim to have it done by this year (2022). The System will live in Figma as well as Zeroheight were it will be available for anyone across the company to access.